UI & UX DESIGN
Selected Works 17/19
En 2017 j’ai dû quitter SFR pour qui j’avais oeuvré en tant que designer en interne pendant de nombreuses années.
J’ai ensuite rejoint IBM Interactive en tant que consultant, au sein de l’IBM Studios Paris.
Jusqu’en 2020 j’ai effectué des missions pour différents clients dans l’univers bancaire.
Voici une sélection de projets réalisés entre 2017 et 2019.
Le caractère confidentiel d’autres réalisations ne me permet hélas pas de les publier ici pour l’instant.
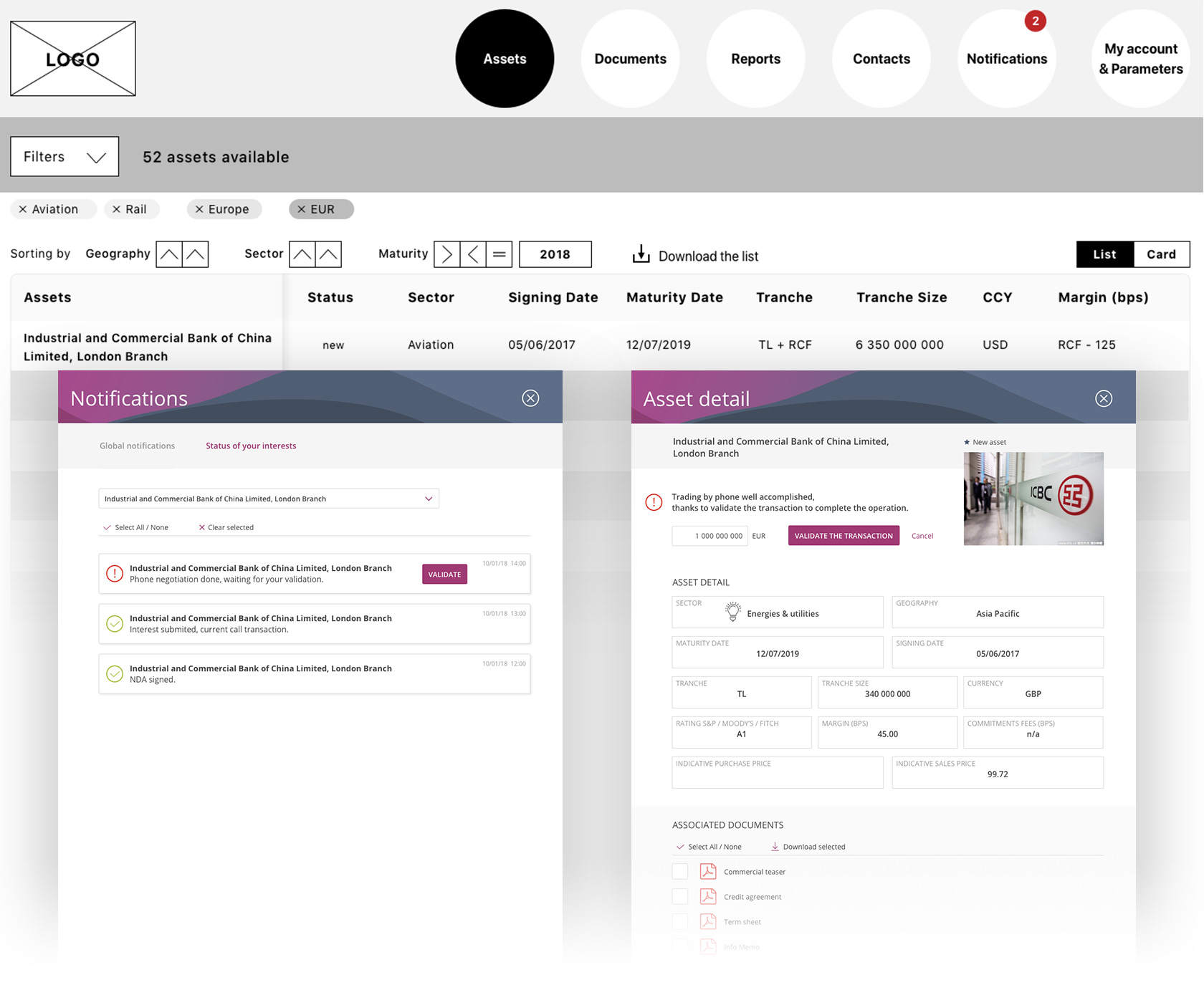
Invest’ON
Le nouveau portail Investisseurs
partagé entre la banque et les Caisses Régionales
Ce portail permet de centraliser la gestion du portefeuille de financements et d’améliorer l’expérience utilisateur avec la signature électronique, le partage de documents, des notifications d’évènements. Le suivi des dossiers est facilité, avec une sécurité renforcée.
Ce projet a été réalisé au sein d’une grande banque d’investissement française.
Pour des raisons de confidentialité, seuls quelques écrans sont présentés ici.
FONCTION – Lead UX/UI Designer
CLIENT – Banque d’investissement française
TIMING – 2017 à 2018
TYPE – Desktop Website
OUTILS – Sketch, Framer
DESIGN
Un rôle clé depuis l’idée jusqu’au MVP.
Je suis intervenu dès le début du projet, lors des premiers ateliers de Design Thinking organisés par des facilitateurs internes à la banque (définition des personas et parcours d’usage cible pour le MVP).
Rapidement des wireframes ont été produits, ébauche de l’interface du futur portail.
Un fonctionnement itératif rapide a permis de figer les fonctionnalités et l’interface associée, pour ensuite créer une identité graphique et enfin les mockups.
Un prototype a également été réalisé sous Framer pour illustrer le fonctionnement du portail et mieux vendre le projet lors d’un pitch, afin d’enclencher le budget pour la phase de développement du MVP réalisé en interne par une Digital Factory.
Là encore le designer est toujours présent lors des sprints, afin de fournir les livrables et suivre la bonne intégration des assets graphiques.
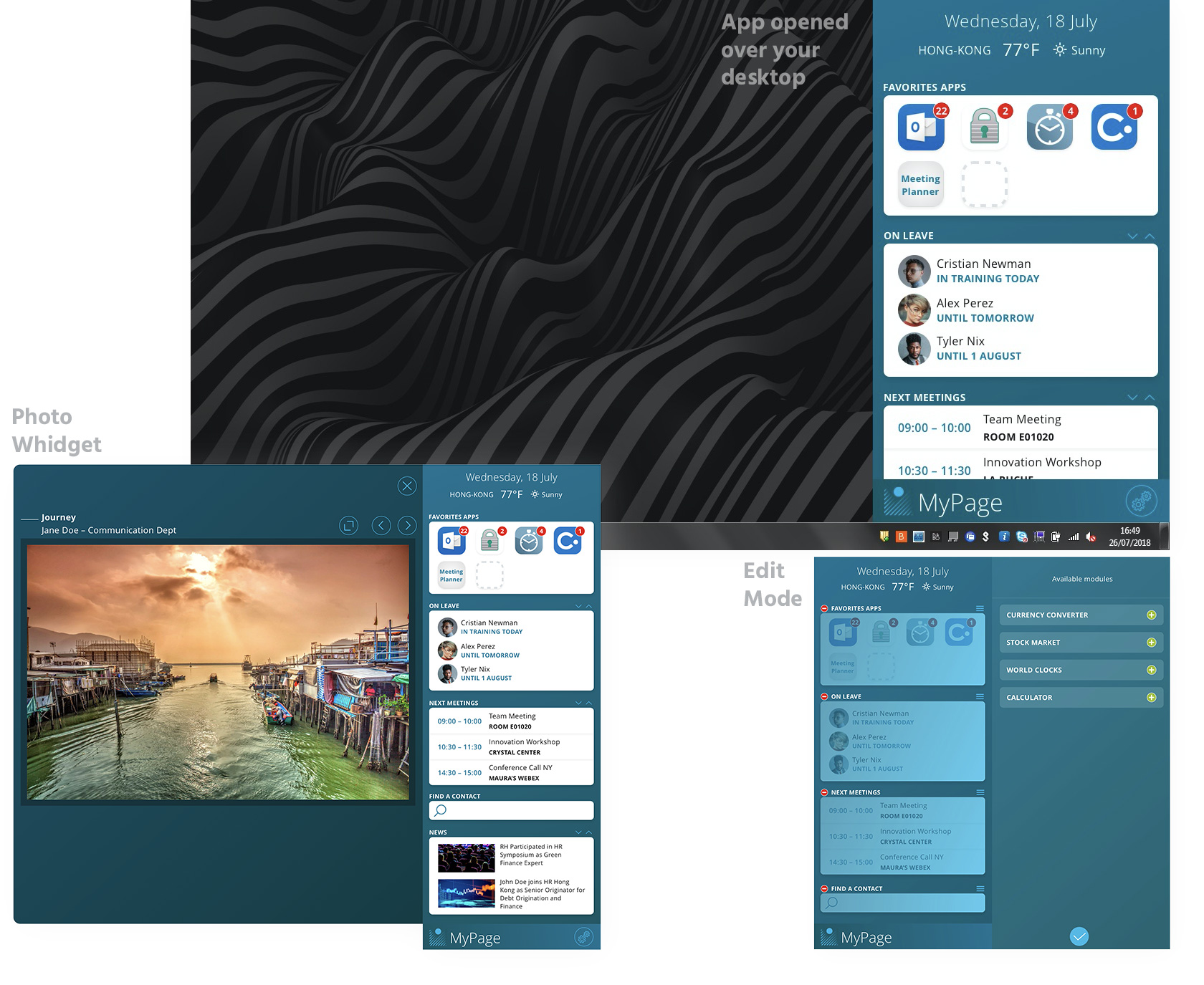
MyPage
MyPage est une application Windows permettant de faciliter des tâches récurrentes quotidiennes via des widgets customisables
MyPage est une application escamotable matérialisée par un panneau latéral sur votre bureau Windows.
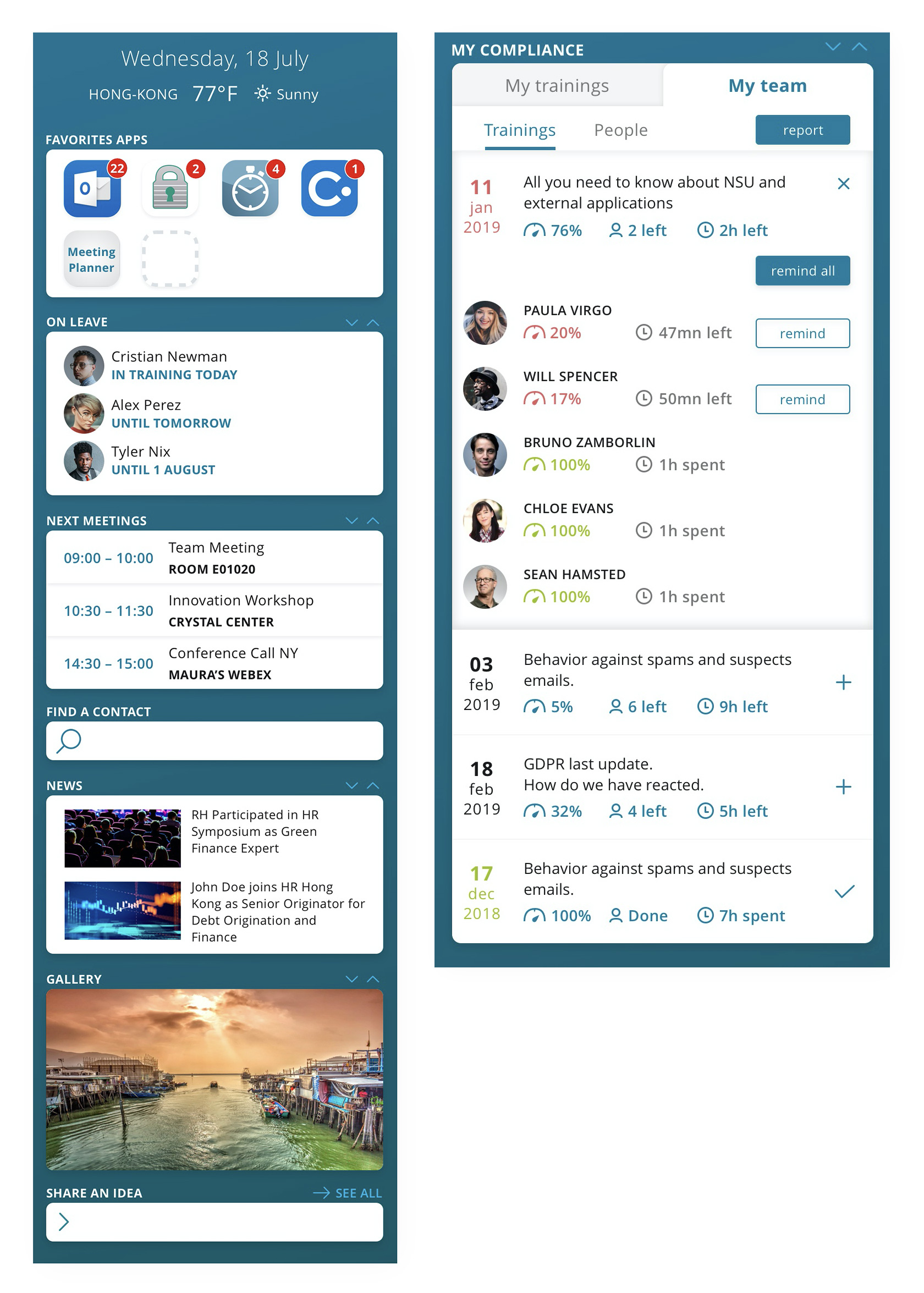
Le contenu est customisable via différents widgets (calendrier, gestion des salariés en congés, gestion des formations obligatoires, contacts, photos, raccourcis personnalisés vers des applications internes…).
Ce projet a été réalisé au sein d’une grande banque d’investissement française.
FONCTION – Lead UX/UI Designer
CLIENT – Banque d’investissement française
TIMING – 2019
TYPE – Desktop Windows Application
OUTILS – Sketch, Framer
PROCESS
Une mission principalement de delivery.
Sur ce projet les ateliers de conception avaient déjà été effectués en interne.
Mon rôle fut d’optimiser la conception, imaginer les interactions, définir et appliquer un design graphique au produit.
Un prototype sous Framer a été créé pour pitcher le concept en comité Innovation et obtenir un budget pour développer un MVP.
La proposition a été retenue, le développement a ensuite été réalisé par des équipes en interne.
L’application est actuellement déployée et utilisée sur certains sites du groupe.
Un sondage a récemment été envoyé aux utilisateurs.
Les feedbacks sont très positifs et fournissent des axes d’amélioration pour de futures évolutions et affiner les fonctionnalités aux besoins réels.
DESIGN
Réactivité & adaptation.
Sur ce projet les délais demandés furent assez courts.
La tâche a aussi été réalisée en parallèle d’un autre gros projet energivore.
Il m’a fallu environ 3 semaines pour réaliser et livrer le design :
- Optimisation de la conception initiale (en version wireframe)
- Création d’un univers graphique & logotype
- Réalisation des mockups et d’un prototype (Framer)
- Génération des livrables pour le développement
Quelques mois plus tard un widget supplémentaire a été conçu et designé pour MyPage. Un module de suivi des formations internes obligatoires.
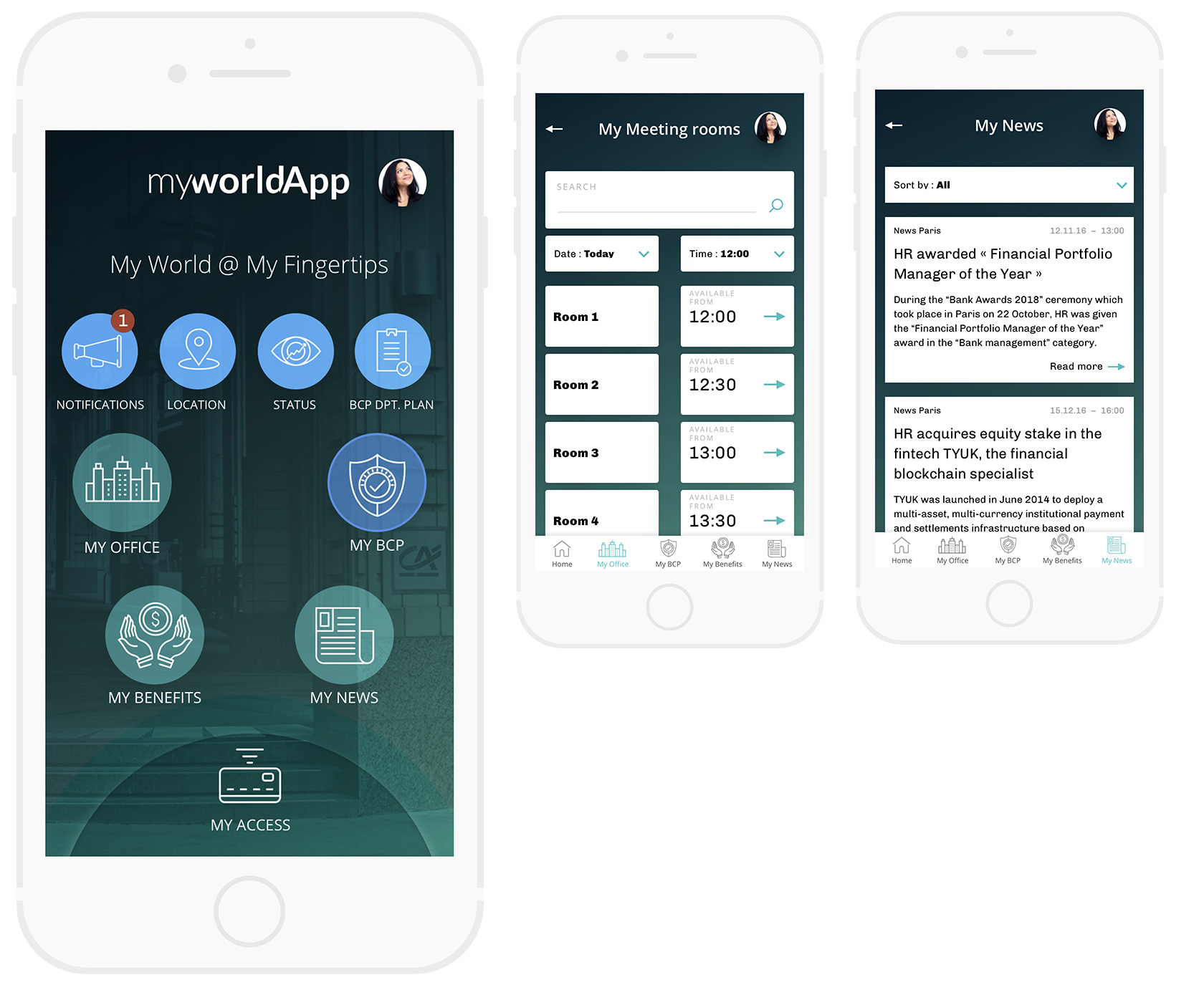
My World App
My World App est une application mobile destinée aux smartphones professionnels des collaborateurs de la banque
L’idée de ce projet est née à lors d’une campagne d’Innovation interne.
Cette application permet de simplifier le quotidien des collaborateurs sur leur campus :
- Réservation de salles avec géolocalisation
- Géolocalisation sur le campus et recherche de services & bureaux
- Accès au planning des réservations de salles
- Flux d’informations financières
- Accès à l’annuaire des collaborateurs
- Fonction pour activer le badgage avec son mobile
- Accès rapide à d’autres portails web financiers
FONCTION – Lead UX/UI Designer
CLIENT – Banque d’investissement française
TIMING – 2018
TYPE – Mobile Android Application
OUTILS – Sketch, Framer
PROCESS
Une mission principalement de delivery.
Sur ce projet les ateliers de conception avaient déjà été effectués en interne.
Mon rôle fut d’optimiser la conception, imaginer les interactions, définir et appliquer un design graphique au produit.
Un prototype sous Framer a été créé pour pitcher le concept en comité Innovation et obtenir un budget pour développer un MVP.
La proposition a été retenue, le développement a ensuite été réalisé par des équipes en interne.
Le déploiement sur la flotte des mobiles professionnels a été effectué sur un site spécifique du groupe.
DESIGN
Réactivité & adaptation.
Sur ce projet les délais demandés furent assez courts. Environ 3 semaines ont été nécessaires pour finaliser les livrables et le prototype.
Ensuite ont eu lieu quelques sessions d’échanges avec l’équipe de développement pour partager les assets graphiques.
Mais les délais très courts en design et un cadrage initial trop léger ont créé un différentiel entre mes livrables et les attentes côté développement (usage d’un framework spécifique, contraintes Android…).
Je n’ai pas poursuivi sur cette mission, des adaptations ont été faites par d’autres équipes.
Au final j’ai ressenti une certaine frustration, cela rappelle qu’il est très important d’impliquer les équipes techniques et de développement en amont de tout projet.
Design Consulting
Les compétences en Expérience Utilisateur & Design d’interface sont prisées mais encore parfois assez floues pour certaines organisations
Pour y remédier, je m’applique à évangéliser mon métier auprès de mes clients, et leur montrer les bénéfices du Design sur tout type de projets.
J’apporte aussi au quotidien du conseil en phases avant-projet, des recommandations en ergonomie ou de l’aide au chiffrage.
Le partage du savoir et l’échange sont très importants à mes yeux. C’est avec plaisir que j’accompagne dans leur évolution stagiaires et apprentis en Design.

Creativity
Elargir notre rayon d’action pour décupler notre potentiel créatif
La création multimédia est également au cœur de mon identité.
Je suis fréquemment sollicité au sein de mes projets ou sur des tâches satellites pour apporter une touche créative :
- Création d’identités graphiques
- Logotypes, Iconographies
- Créations Print pour évènements, packagings, goodies
- Montage vidéo
- Shooting photographique
Cette évasion hors de l’espace UI/UX est bénéfique, pour se changer les idées et explorer d’autres territoires artistiques.