UI & UX DESIGN
ZIVE
Le Projet
FONCTION – Lead Designer UI, Co-conception UX
CLIENT – SFR
TIMING – 5 mois – Lancement en novembre 2015
TYPE – Desktop, Digital Branding
OUTILS – Photoshop, Sketch, Framer, Illustrator, Invision
SFR lance le 17 novembre 2015 un nouveau service de SVOD nommé Zive.
Il propose un catalogue unique de contenus TV en HD et 4K/UHD, axés autour de 4 thématiques : Jeunesse, Séries, Cinéma et une rubrique Fun.
Contenus issus des plus grands studios et éditeurs internationaux (Disney, Disney-Pixar, ABC Studios, Warner Bros, Europa, Miramax, Sony Pictures Télévision, France Télévisions).

LE PROCESS
Design freestyle sans charte
Les bases de la charte graphique (couleurs, logo, typographie) sont dévoilées au dernier moment, soit trois semaines avant le lancement du site.
Pour construire l’univers digital de cette nouvelle marque, nous devons donc réaliser les maquettes « en aveugle », avec des codes fictifs et une tendance graphique (deux couleurs majeures et un nom de marque court).
J’ai travaillé en binôme avec un UX Designer.
De multiples ateliers de conception et points techniques ont eu lieu avec les nombreux intervenants reliés à ce projet (Marque, Equipes contenus TV, Equipes techniques, Equipes de Développement, Marketing).
Le design réalisé et validé est transmis en parallèle aux équipes TV qui l’adaptent pour l’interface Box TV, ainsi qu’aux équipes mobiles pour développer l’application iOS & Android.
Je suis également garant de la cohérence graphique sur l’ensemble des médias.
EN DÉTAIL
Un projet moderne et complet
Voici un aperçu des différents modules qui ont été réalisés :
- Un mini site prospect expérientiel et responsive présentant l’offre de contenu (one page, parallax, défilement page par page). Un prototype sous Framer a été réalisé pour conceptualiser et vendre le système.
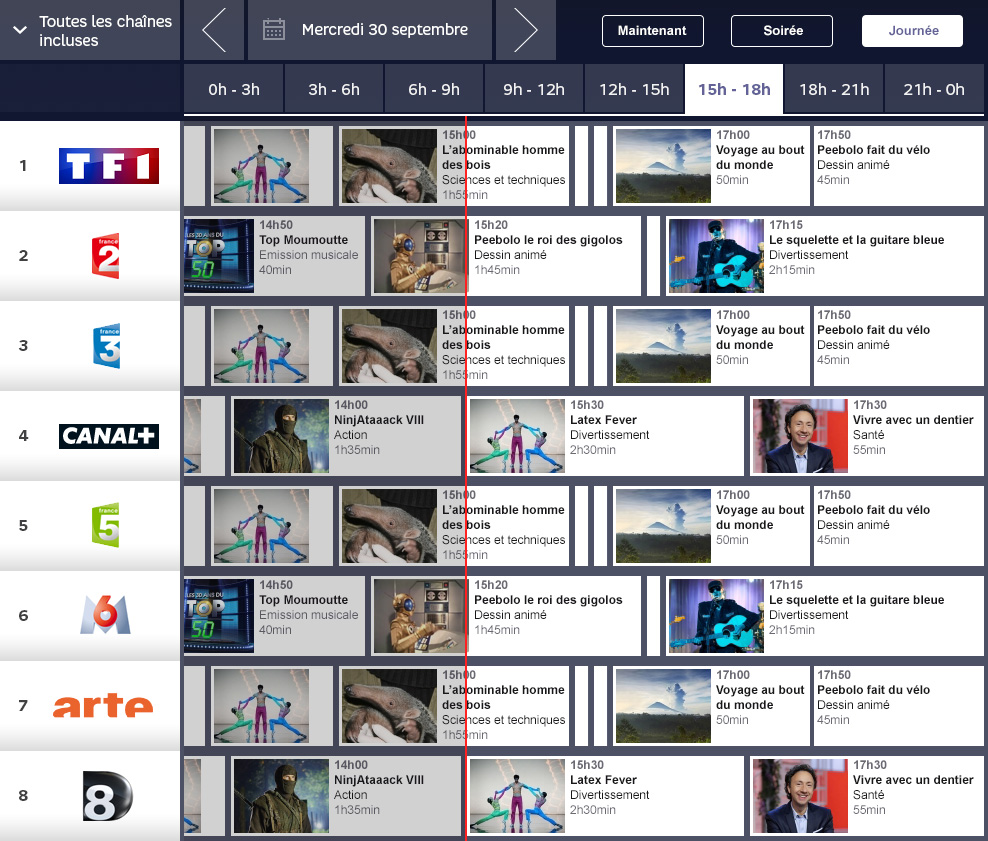
- Le site principal présentant le catalogue des contenus, uniquement en version desktop, avec filtrage, moteur de recherche, fiche de film.
- Les écrans transverses liés à l’authentification du client (mires de login, layers informatifs), uniquement en version desktop.
Pour la première phase de bench graphique et ergonomique, nous avons ciblé les acteurs majeurs en matière de VOD et streaming (Netflix, chaînes TV…).
Graphiquement, j’ai opté pour un design d’interface très flat et épuré, afin de laisser la part belle aux visuels et fonds relatifs aux films.
Un travail minutieux a aussi été réalisé avec les intégrateurs pour affiner précisément les timings des interactions.
DÉCOUVREZ EN VIDÉO LE SITE ET SES INTERACTIONS
RÉSULTAT
Un bilan mitigé
Ce fut intéressant d’oeuvrer sur un projet avec de multiples intervenants et paramètres techniques. Mais pas de tout repos, les phases de validation sont assez fastidieuses et les modifications nombreuses.
Des choix stratégiques émanant des hautes sphères ainsi que des soucis techniques de développement nous ont aussi contraint à certains choix graphiques non assumés.
Designer « en aveugle » jusqu’à quelques semaines du lancement rajoute également un stress, pourvu que nos maquettes s’ajustent bien avec la charte finale, ce qui a heureusement été le cas !
Sentiments en demi-teinte donc pour ma part, même si les retours sont positifs suite au lancement.