UI & UX DESIGN
Connect
Le Projet
FONCTION – Lead UX/UI Designer
CLIENT – Banque d’investissement française
TIMING – Mai 2018 à mai 2020
TYPE – Intranet Responsive Desktop Website
OUTILS – Sketch, Sketch Measure, GitLab, Trello
Le premier réseau social développé en interne par la banque, pour ses collaborateurs.
Connect est une plateforme sociale visant à connecter les collaborateurs autour de communautés et sujets, afin de partager des discussions et du savoir.
Ce projet a été réalisé au sein d’une grande banque d’investissement française.
Toutes les données sont ici anonymisées.

PROCESS
L’idée
L’idée de ce projet est née lors d’une campagne d’idéation interne organisée fin 2017.
Campagne qui avait pour but de faire émerger des besoins et services pour améliorer le quotidien des collaborateurs, avec en cible la transformation digitale de la banque.
Après sélection par un jury et le soutien d’un sponsor interne, un budget a été alloué pour réaliser un MVP (Minimum Viable Product) du produit au sein d’une « Digital Factory ».
Une core team fut constituée pour la réalisation. Le Designer y joue un rôle vital pour la réussite du projet.
D’autres intervenants satellites et indispensables nous ont accompagné :
- Un panel de premiers utilisateurs (early adopters), une dizaine au départ puis rapidement plus d’une centaine.
- Des membres des départements Communication, Ressources Humaines, Juridique.
La conception
Avant le démarrage des sprints de développement en Agile, nous avons effectué la conception et le design de la solution, sur une période d’environ 6 mois (en part-time).
Des ateliers de co-construction (Design Thinking) ont permis de définir le périmètre du projet en mode MVP, en phase avec le budget et le timing :
- Personas
- Storymapping & User Journey Map
- Cadrage des aspects techniques
(plateforme cible, technologies front & back-end, accès simple par SSO…)
Nous avons planifié 2 ateliers avec toute l’équipe cœur, les satellites et des early adopters pour affiner les besoins et les fonctionnalités globales.
Puis par la suite de nombreux points d’échanges plus spécifiques par fonctionnalité, en comités plus restreints.
En fil rouge des membres des Ressources Humaines, de la Communication et du Juridique ont contrôlé la conformité de l’outil et son respect de l’éthique de l’entreprise.
Un sujet crucial a dû être traité concernant la confidentialité des données, la modération des contenus et la RGPD.
Les sprints
Une fois les développements démarrés, des démos ont été régulièrement organisées au fil des sprints.
Un format ouvert en accès libre pour partager l’avancement du projet en toute transparence et receuillir un maximum de feedbacks.
La fréquence des sprints d’une semaine a permis de maintenir un déploiement régulier de nouvelles fonctionnalités, faire rapidement tester l’outil et procéder aux évolutions de l’interface en mode itératif.
Cela impose une bonne cohésion de l’équipe cœur et un respect du rythme de la méthodologie Agile.
Le Scrum Master doit être précis comme une horloge !
Une bêta fut lancée début 2019 afin d’élargir le cercle des early adopters (déjà 400 membres après ce lancement).
En parallèle une newsletter interne Connect a été créée.
C’est un relais de communication supplémentaire pour faire connaître et inciter à tester l’outil, et communiquer certains indicateurs clé en expansion pour susciter l’intérêt et booster l’adoption.
La mise en production officielle a été lancée en mai 2020.
DESIGN
Le workflow
Pendant la période de conception j’ai déroulé un workflow méthodique : benchmark & inspiration, wireframing puis mockup des interfaces.
Il est intéressant d’avoir cette marge pour les phases de design, car souvent nous avons peu de temps de conception et création entre le démarrage des sprints de développement et la livraison des éléments d’interfaces finaux.
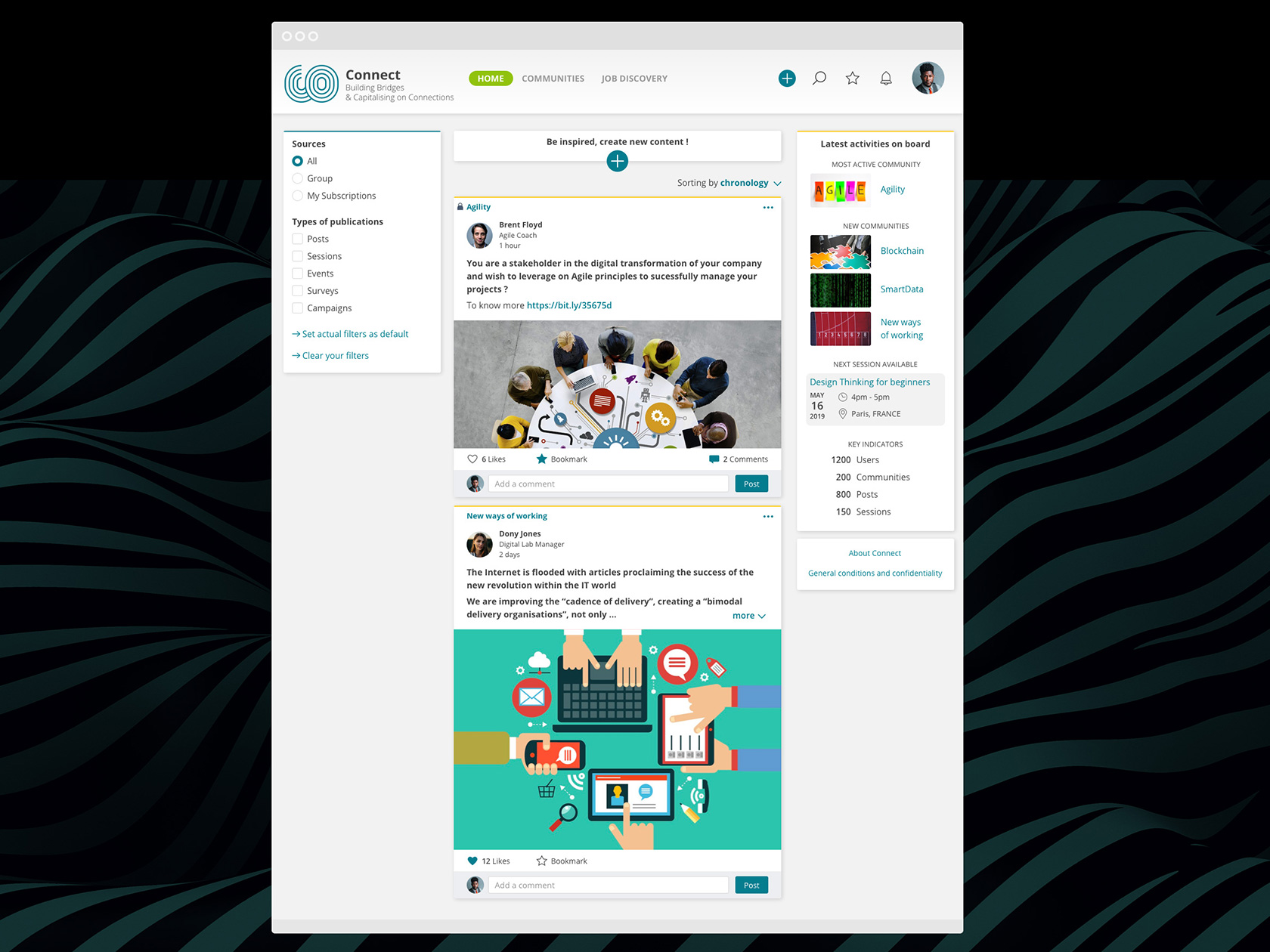
Nous avons opté pour un layout à 3 colonnes, très proche des outils de networking sociaux du moment.
Ce fonctionnel déjà utilisé par la plupart d’entre nous est donc familier et rassurant. Cela facilitera l’adoption de ce nouvel outil.
Un UI Kit a été créé sous Sketch, dans une librairie partagée afin de pouvoir travailler plus aisément en collaboratif.
Les guidelines de la banque sont le socle graphique, avec l’ajout de codes spécifiques nécessaires pour l’outil et la création d’un logotype identitaire. Les mockups sont soumis à validation au département Communication.
Durant les sprints, un contact étroit est établi avec les développeurs afin de contrôler l’intégration front et affiner le design d’interaction.
L’évolution
Au fil du temps de nouvelles idées ont émergées afin d’ajouter fonctionnalités et innovations à Connect :
- Job Shadowing : Organisation de sessions « Vis ma vie », pour découvrir d’autres métiers et faire découvrir le sien.
- Survey : Création de sondages.
- Private Communities : Création de communautés privées.
- Session : Création d’invitations pour des évènements.
- Admin Panel : Ecrans d’administration et indicateurs.
- Et bien d’autres ambitions comme la Gamification…
J’ai dû faire appel à un deuxième designer pour m’épauler et paralléliser la création UX et UI de certains de ces modules.
Mon rôle étant de continuer à concevoir les évolutions majeures et superviser la team sur les aspects planning, ainsi que la cohérence globale de l’expérience utilisateur et des codes graphiques.
L’expérience utilisateur
Une expérience utilisateur adaptée et unifiée est l’une des clés du succès pour garantir l’adoption de ces nouveaux outils et usages.
En tant que Designer il est important de toujours être focus sur notre cible, à qui s’adresse notre produit et pourquoi ?
Dans notre cas, ce sont tous les collaborateurs de la banque, des personnes de générations différentes avec des niveaux variables d’appétence pour les nouveaux usages sur interfaces digitales.
L’outil doit être accessible et procurer une fluidité d’usage.
Même si une UX « simple » et bien pensée peut nous dispenser de guide d’utilisation, il est pertinent d’accompagner les nouveaux utilisateurs au changement.
Par exemple en organisant des sessions d’acculturation en présentiel ou en ligne, ou des diffusion de tips sur l’outil dans une communauté dédiée.
C’est là qu’intervient aussi le Community Manager, un rôle indispensable à mettre en place pour modérer et animer ce type d’outil au quotidien.
OUTCOME
Champagne !
Une réussite collaborative !
Voilà une belle réalisation qui s’est déroulée sans accrocs.
C’est en partie grâce à une collaboration fluide entre tous les acteurs et une motivation globale pour ce projet innovant dans une banque d’investissement.
C’est un réel plaisir d’avoir pu assister à la genèse du projet lors de la campagne d’idéation en 2017, jusqu’à sa mise en production en 2020.
Co-construire et canaliser toutes ces idées en créant une expérience digitale qui réponde parfaitement à la demande initiale, c’est un des objectifs du Designer.
Une expérience aujourd’hui utilisée et appréciée chaque jour par les collaborateurs, voilà une belle récompense.
Ce que l’on peut observer c’est qu’il y a un énorme potentiel et de l’attente pour disposer de ce genre d’outils innovants et fédérateurs.
Les retours sont très positifs, après 16 mois d’utilisation :
- 180 communautés créées
- 2700 posts
- 4750 utilisateurs se sont connectés au moins une fois
Un très bon démarrage !